Acrobat - Illustrator - Photoshop - SketchBook Pro - Artrage - Painter - Inkscape - Fireworks - Flash - Expression - Rita - Word - Safari - Firefox
J'avertis que cette rubrique ne vous explique pas comment fonctionne une application, mais elle vous montre comme le stylet est employé dans un logiciel précis et vous indique les propriétés du logiciel destinées au stylet et à la tablette. Je n'ai aucun jugement sur le logiciel et ne donne aucune information en dehors de ce qui a trait à la tablette
Donc ce n' est pas ici que vous trouverez comment faire
un texte en glace, du feu ou du papier parchemin, ou bien des trucs et
astuces qui alimentent les bouquins d'infographie et les sites de fans
de Photoshop.
Des applications comme Photoshop, Illustrator ou Painter existent depuis
fort longtemps maintenant et atteignent presque la dixième version,
ce signifie que pendant toutes ces années elles ont accumulé
des bibliothèques, des goodies, des add-ons disséminés
dans divers dossiers. Painter possède son CD 2 de bonus, c'est
dire. Regardez toujours ce que le logiciel a dans son ventre, ça
vous évitera des heures à chercher un brush précis
ou a essayé de le faire avec votre maladresse habituelle. J'ai
choisi l'exemple du brush, mais cela peut être un script, une texture,
un symbole ou un outil.
Récemment un webzine spécialisé dans Photoshop avait
constaté dans la version CS la disparition du filtre 3D transform
et préconisait de récupérer le fichier en question
dans le dossier Filters de la version 7 et de le mettre dans
celui de la version CS. Bien sûr, le plugin 3D transform n'a jamais
disparu de la version CS car il se trouve dans le dossier Optional
Plug-Ins. Cette exemple montre que le plus important dans la connaissance
d'un logiciel n'est pas de tout savoir utiliser dans un logiciel, mais
connaître ce qui peut vous intéresser, ce qui correspond
à votre façon de travailler, ce dont vous avez besoin, ce
qui vous semble indispensable. Donc il est nécessaire avant l'utilisation
d'un logiciel de faire le tour du propriétaire.
Exemple: je veux faire du détourage avec Photoshop. Comment? Vous
regardez. Vous avez les outils les sélections. Vous pouvez utiliser
les outil de sélections "-" et "+". Vous avez
la plume pour transformer votre tracé en sélection. Vous
avez le filtre Extraire. Vous pouvez peindre en créant un masque
avec un stylet. Vous pouvez utiliser un masque vectoriel. Vous avez la
sélection "color range" dans les couches alpha. En fait,
juste savoir que ça existe, vous permet de choisir ce qui vous
ira le mieux pour travailler. Pas besoin d'apprendre des trucs que jamais
vous utiliserez car trop complexes.
Je termine après ces avertissements en précisant que les
logiciels présents dans cette rubrique sont ceux que je connais
et que j'utilise régulièrement. Donc si des logiciels sont
absents, c'est tout simplement parce que je ne les utilise pas, donc je
n'en parle pas puisque je ne l'ai connais pas (et oui, c'est logique).
Ce qui ne veux pas dire qu'ils sont moins bons. Si quelqu'un veut ajouter
une partie sur une application absente, il peut me contacter à
mon mail (en haut à droite à Contact) et m'envoyer son texte
et ces photos (tout optimisé pour le html et le web). Également
si certaines applications ne sont pas présentes, cela vient du
fait que nous sommes en France et que nous n'avons pas la même éducation
que nos voisins européens. Adobe est très bien implanté
chez nous avec son duo Photoshop/Illustrator. En Allemagne, l'association
Macromedia Freehand/Fireworks/Flash est très présente. Freehand
en France est presque peu utilisé, alors qu'il est un logiciel
vectoriel assez puissant qui permet facilement d'importer dans Flash et
Fireworks. De plus, les français ont une culture très Beaux-Arts,
donc un logiciel comme Painter possède ces afficionados. Mais en
Allemagne, en Angleterre et les pays nordiques, la culture est plutôt
Arts Appliqués et Graphisme, donc les logiciels de vectorisations
Illustrator/Freehand sont au top des applications de création chez
les étudiants et les professionnels.
Je pense certainement faire des mises à jour selon l'importance
des apports à chaque nouvelle version de logiciels, mais ces dernières
étant régulières chaque année, j'ajouterai
juste les nouvelles fonctions à moins d'une totale transformation
de l'interface. Également, lorsque j'aurai une pratique plus régulière
et plus précise de l'utilisation du stylet dans les logiciels 3D
comme Maya et Zbrush, je compléterai cette rubrique "Tablette
et Applications" par l'entrée de ces logiciels.
Première information concernant la Tablette et toutes les Applications
Le stylet fonctionne comme une souris. C'est à dire, la manipulation de fenêtre, la navigation, la sélection d'outils, l'ouverture des menus contextuels, la pression sur des boutons, le mouvement des palettes, le scrolling, tout ce que vous faîtes habituellement avec votre souris, vous le faîte aussi avec la stylet et la tablette. Le clic de la souris correspond à la pression du stylet sur la tablette. Faire un cliquer-glisser avec un stylet est aussi simple qu'avec la souris. Donc toutes les applications, mais vraiment toutes, reconnaissent le stylet et la tablette comme le périphérique qui fait mouvoir votre curseur à l'instar de la souris. Une tablette graphique fonctionne sur des applications infographiques, mais aussi, textuelles, video ou audio. Le plus des applications de dessins et de retouches d'image est de reconnaître la pression et l'inclinaison du stylet, qualités intrinsèques de notre outil. Vous constaterez aussi en lisant les différents chapitres concernant chaque application que les logiciels parfois possèdent des menus, des palettes et des outils seulement utilisables par un stylet et une tablette graphique.- Adobe Illustrator CS + CS2 - Adobe Photoshop CS + CS2 - Adobe Acrobat 6 - LinK: http://www.adobe.com
- Alias SketchBook Pro - Link: http://www.alias.com
- Ambient Design Artrage - Link: http://www.ambientdesign.com
- Apple Safari - Link: http://www.apple.com
- Corel Painter IX - Link: http://www.corel.com
- Inkscape - Link: http://www.inkscape.org
- Macromedia Fireworks MX - Macromedia Flash MX + 8 - Link: http://www.macromedia.com
- Microsoft Expression 3 - Microsoft Word - Link: http://www.microsoft.com
- Mozilla Firefox - Link: http://www.mozilla.org
- Rita by Niklas Frykholm - Link: http://www.frykholm.se
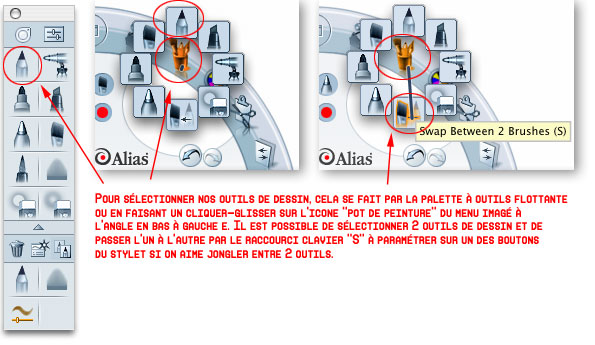
Le logiciel SketchBook Pro d'Alias est un logiciel de dessin et d'esquisse comme le mentionne le nom. Cela démarre tout de suite par une pleine page blanche et la reconnaissance du stylet de la tablette fait partie intégrante du soft. Le stylet Wacom est donc reconnu, la gomme au bout aussi. En fait, le logiciel propose les outils par défaut de dessin traditionnel: le crayon, le stylo à bille, l'aérographe, le pinceau, le feutre, le marker, le feutre-pinceau, un outil de dillution et les gommes... On retrouve la démarche mimétique qui caractérise la majorité des logiciels de dessin pur. SketchBook Pro propose l'essentiel et le nécessaire, sans plus avec en prime une imitation du crayon parfaite. On passe à l'image en dessous...
 |
La palette d'outils propose des outils simples dont les propriétés par défaut sont réglées en partie par le logiciel. |
Chaque outil de la barre d'outils a droit une petit fenêtre d'option(s). Un visuel permet de constater la modification du trait en direct. L'interface de SketchBook pro est originale. Elle a fait déjà un émule, un autre logiciel de dessin en freeware qui a la rage.
 |
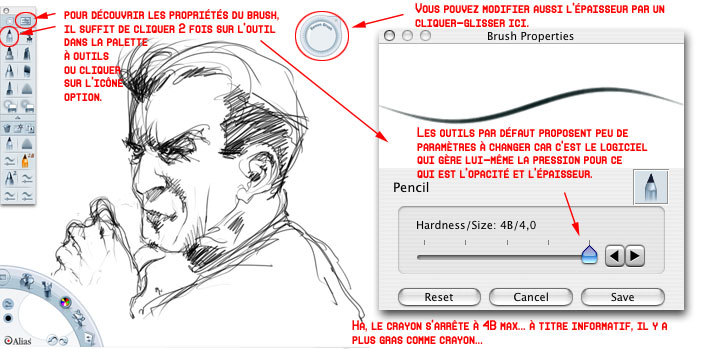
Les appellations des outils correspondent à celles des outils traditionnels. Comme pour le crayon, on retrouve les termes H et B. |
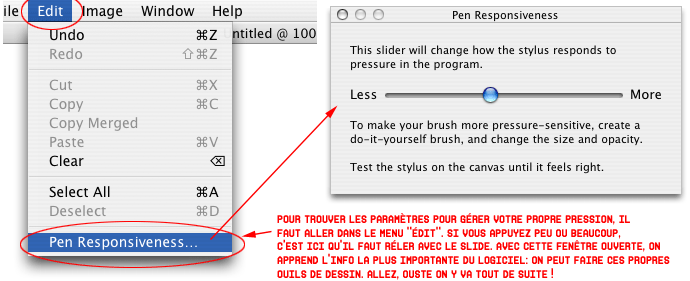
Pour trouver un réglage concernant spécialement le stylet, il faut aller dans le menu contextuel de "Edit".
 |
Le logiciel contrôle vraiment toute
l'utilisation du stylet. Seule cette option permet de jouer sur
votre propre pression. Ce réglage existe déjà
dans le driver Wacom, mais il est utile car certain outil comme
l'aérographe par défaut nécessite d'appuyer
comme un malade pour avoir un trait presque opaque. |
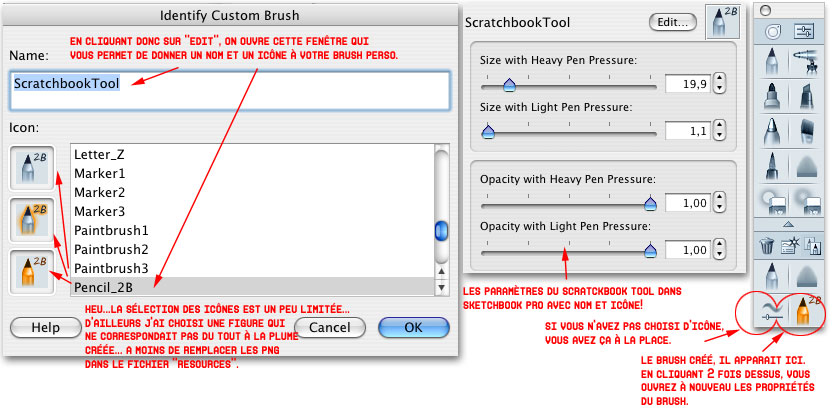
Le Do-it-yourself change carrément le logiciel. Alors qu'on avait par défaut des outils assez conventionnels sans réel contrôle et sans grand pouvoir de modification, maintenant on peut créer ses propres outils, même si les paramètres à modifier ne correspondent pas à une machine à gaz. SketchBook Pro va à l'essentiel; c'est la logique du logiciel. Il fait dans le minimal.
 |
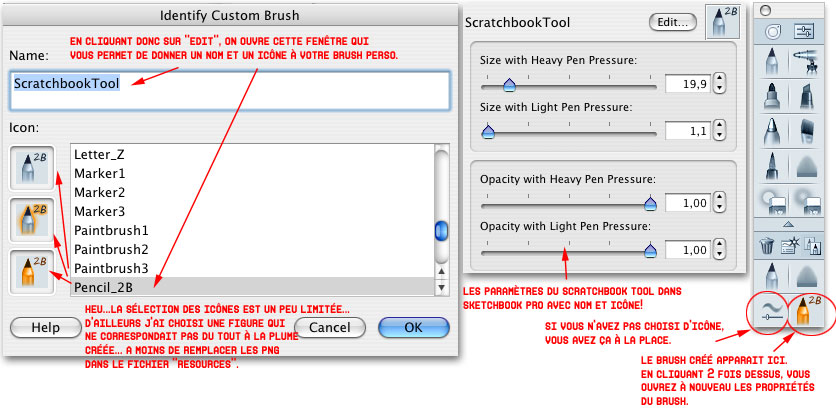
On règle par les slides l'opacité
maximale et minimale. On règle aussi l'épaisseur
max et mini. |
Dernière étape du Do-it-yourself. C'est éditer le nom et l'icône, donc we do.
|
|
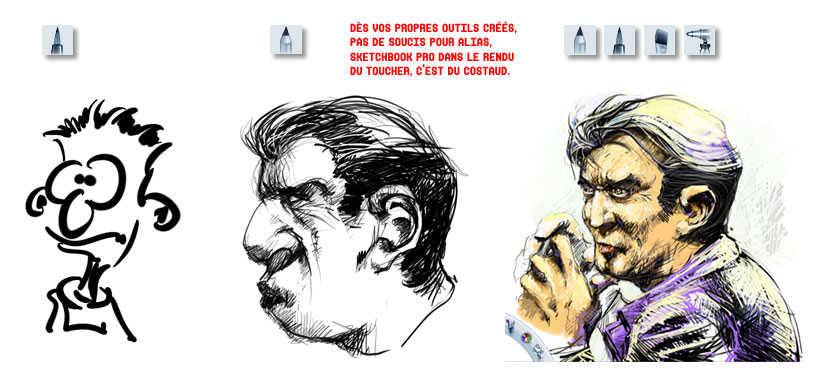
Après avoir créé ses propres outils, SketchBook pro s'enrichit. D'ailleurs, on n'utilise plus les outils par défaut, ce qui est un comble, mais on passe à la vitesse supérieure.

|
SketchBook Pro est marrant. Il possède une interface et une proposition d'outils et de paramètrages des plus simples et des plus compréhensibles. Mais en fait, il faut savoir dessiner pour en tirer quelque chose. Les bidouilleurs du copier-coller et des multi-filtres peuvent prendre leur pelle et leur sceau et aller jouer au bac à sable le plus proche, car ils passeront pour des ploucs du dimanche avec ce soft. Les autres y trouveront un logiciel pur qui va droit à l'essentiel. Logiciel sélectif pour les puristes, donc. Moi, de toute façon, quand le logiciel propose un super crayon et une superbe plume, j'adore. Je suis pas un mec difficile.
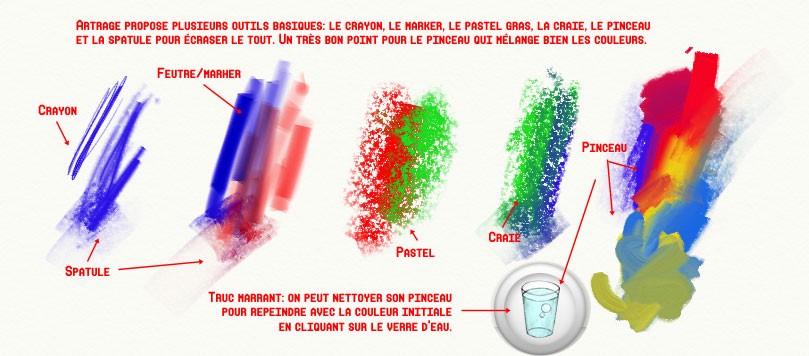
Artrage est un freeware et il est rare de voir un logiciel
gratuit proposant un contenu aussi puissant. Il est maintenant fourni
avec une certaine gamme de tablette Wacom en remplacement du logiciel
Painter classic. C'est dire que le logiciel d'Ambient Design arrive à
convaincre. En lui même, Artrage imite les outils traditionnels
et basiques du dessin. La pression du stylet est parfaitement reconnue,
la gomme également. Tout est bien pour débuter et dessiner
avec une interface claire, limpide et pas du tout complexe. Ha oui, le
mot idéal, c'est interface intuitive.

|
 |
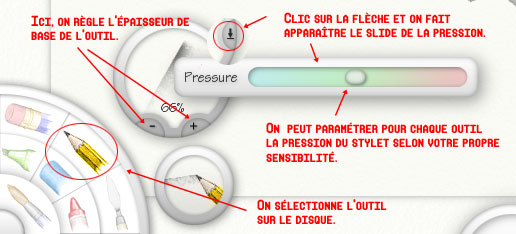
Chez Artrage, rien n'est compliqué:
il suffit de sélectionner son outil. Plusieurs disques
flottants permettent de visualiser l'outil sélectionné,
de régler son épaisseur et d'accéder à
un réglage de la pression personnalisé (c'est le
réglage qui est personnalisé, pas la pression, c'est
pour ça que je n'ai pas mis "ée". Non,
je dis ça, c'est au cas où le petit prince fasse
une remaque sur les fautes de français encore) |
 |
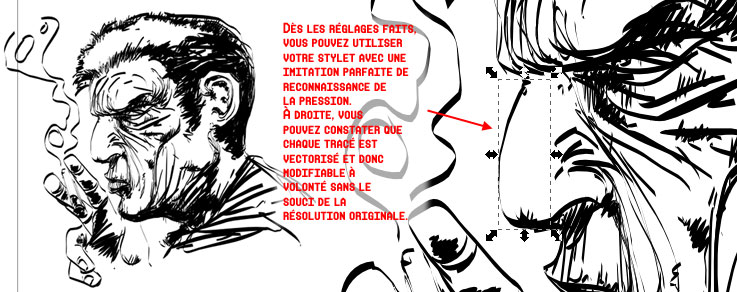
Comme vous pouvez le voir sur ces études,
le petit Prince est véritablement ressemblant. On y reconnaît
sa capacité d'étonnement associée une certaine
antipathie notoire pour ce qui est nouveau. Légèrement
susceptible, le petit Prince reste un fidèle compagnon
dans les moments de joie et de gaîté. La notion de
fête prend toute son ampleur avec lui lorsqu'il se met à
danser une vieille danse papou oubliée. La personnalité
du petit Prince apparaît clairement en fin de soirée
lorsque l'alcool a embrûmé toutes les barrières.
Intime, il vous révèle ses envies, ses espoirs et
ses échecs. Bon Artrage, c'est sympa, même si j'ai
des petits problèmes car mon stylet n'était pas
trop réactif. Cela vient sûrement, je pense, du fait
que j'ai sûrement un vieil ordi avec un faible processeur.
Bououououohhh... |
Une fois n'est pas coutume, je vais parler d'un logiciel
qui n'utilise pas la pression ou l'inclinaison du stylet.
Pour une bonne et simple raison, c'est qu'Inkscape est un logiciel open-source.
Il utilise donc X11 correspondant à XFree86 4.3 pour fonctionner
sur Mac Os X (10.3)et là, le problème chez Mac, c'est que
cela ne fonctionne pas, à l'inverse de Mandrake sur PC, par exemple,
même si votre logiciel propose des réglages correspondant
au stylet. Donc rajouter des lignes de code pour faire reconnaître
la pression du stylet est cause perdue.
Pas grave, car tous les logiciels open-source (the Gimp, etc...) ont un
paramètre qui donne un semblant de pression, c'est la rapidité.
En effet, on peut associer la vitesse du geste à l'épaisseur
du trait. Vous constatez aisément que, lorsque, naturellement,
vous faîtes un trait avec un crayon ou un stylo, votre démarrage
est lent, le geste devient plus rapide et ralentit à la fin. Il
suffit donc de faire des tests avec les différents paramêtrages
afin de trouver le bon réglage qui correspond à votre gestualité.
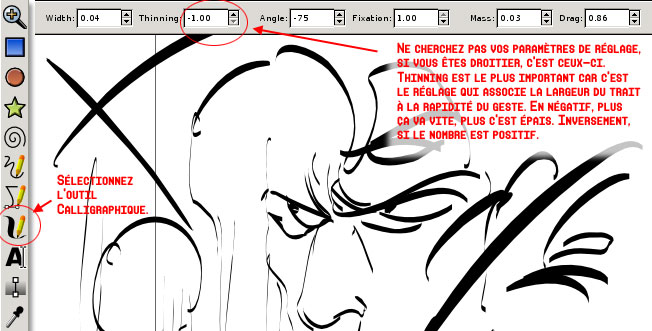
Dans Inscape, l'outil calligraphique le permet et surtout le nombre correspondant
au Thinning. Un chiffre négatif correspond à un épaisseur
de trait supérieur au réglage de base (width) si votre tracé
est rapide. Au contraire, donc un geste lent tracera un trait de faible
épaisseur. Ainsi, votre trait sera fin au début et à
la fin. Le fait de réaliser ce tracé avec un stylet permet
un controle parfait, à l'inverse d'un souris. Essayer de dessiner
avec une souris rapidement, c'est impossible.
Seconde et essentielle raison pour que je parle de Inkscape, c'est que
ce logiciel est un logiciel de vectorisation et tous les logiciels de
vectorisation ont un défaut majeur pour les dessinateurs rapides.
Lorsque vous faîtes plusieurs traits rapides qui se superposent
ou qui sont à proximité des uns et des autres, les traits
se modifient ou disparaissent parfois. Vous ne pouvez pas dessiner
rapidement sur le même calque. Il faut donc travailler sur
plusieurs calques distincts ou placer des tracés vectoriels
afin de reconstituer votre figure. Le "coup de crayon" en
prend un coup (c'est le cas de le dire). Je peux affirmer qu'Inkscape
est le seul logiciel de vectorisation au monde (que je connaisse,
bien sûr) à n'avoir
pas ce défaut. Vous pouvez donc à tout loisir noicir de
tracés vectoriels votre page blanche sans aucune altération
du trait.
MAJ 18 janvier 2005: fini, Flash 8 de Macromedia
possède
maintenant une possibilité de transformer le trait en objet
indépendant
sans altération.
|
|
L'outil calligraphique est l'îcone
du bas. faîtes des tests surtout avec le thinning. Ici,
ce sont mes paramêtres. Pour un gaucher, mettre le nombre
de l'angle en positif. |
 |
Pouvoir dessiner en vectorisation en toute
liberté est , je le reconnais, un sensation fort appréciable.
|
Pour l'application Acrobat et Acrobat Reader, votre stylet
et votre tablette ne sont pas d'un grand intérêt, excepté
pour ceux qui ne possède pas de souris à molette pour faire
défiler les pages de votre livre électronique, car le Touch
Strip est paramétrée par défaut pour être un
scroll s'il ne s'agit pas d'une application graphique; vous pouvez donc
l'utiliser pour naviguer et vous pouvez également modifier la vitesse
de défilement en allant dans les Préférences Système
et en sélectionnant le driver Wacom (voir la rubrique "Paramètrage
du driver" pour plus de précision).
Toute est dit en quatre lignes et une phrase!
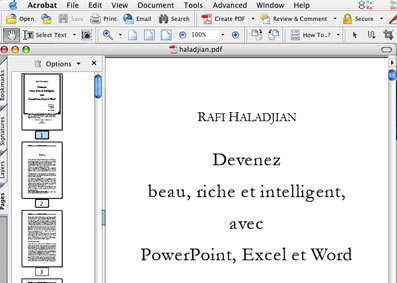
 |
Comme une souris, le Touch Strip ne fonctionne
que si votre curseur est à l'intérieur de la fenêtre
de votre fichier PDF, comme pour un navigateur. |
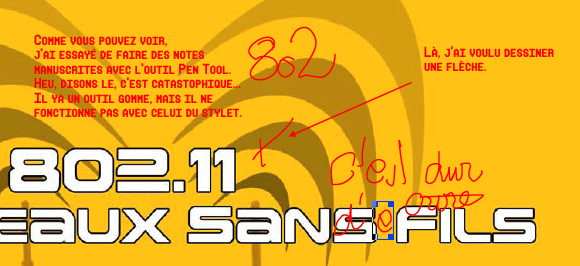
 |
On va le dire franchement, il vaut mieux
utiliser le clavier, plutôt que le stylet pour un commentaire
ou une note. Le Pen Tool a un effet smooth très
destructeur sur votre trait
vectorisé. Même
l'outil Stamp en copiant le clipboard ne produit pas un résultat voulu
en passant par une écriture/dessin
réalisée sur Inkwell
(cela fonctionne une fois sur 2, selon ce que vous avez copié.
Ce n'est pas très clair ce que j'écris, mais très
compréhensible
dans l'utilisation :/ ). |
L'utilisation d'une tablette graphique avec le navigateur
Mac est limitée, mais le Touch Strip, je ne le rappellerai jamais
assez, est paramétré par défaut pour être un
scroll si il ne s'agit pas d'une application graphique. Donc vous pouvez
l'utiliser pour naviguer et faire défiler les longues pages web.
Si vous voulez modifier la vitesse de défilement, allez dans les
Préférences Système et sélectionnez le driver
Wacom (voir la rubrique "Paramètrage du driver" pour
plus de précision).
Il faut ajouter aussi que vous pouvez mettre tous les raccourcis-clavier
du navigateur sur les boutons des Express Keys, comme agrandir ou réduire
la taille du texte, faire apparaître ou faire disparaîtres
les barres d'état, d'adresses et des signets, le code source, recharger
la page, etc...
 |
J'ai constaté un fait. Comme la souris, le Touch Strip ne fonctionne pas si votre curseur est en dehors de la fenêtre Safari ou bien sur les barres supérieures comprenant celle d'état, d'adresses et des signets. Si c'est pas du mimétisme, je ne sais ce que c'est. Mais bon, si la fenêtre fait tout l'écran, le problème ne se pose pas. Mais il faut avoir le curseur à l'intérieur de Safari, je répète. |
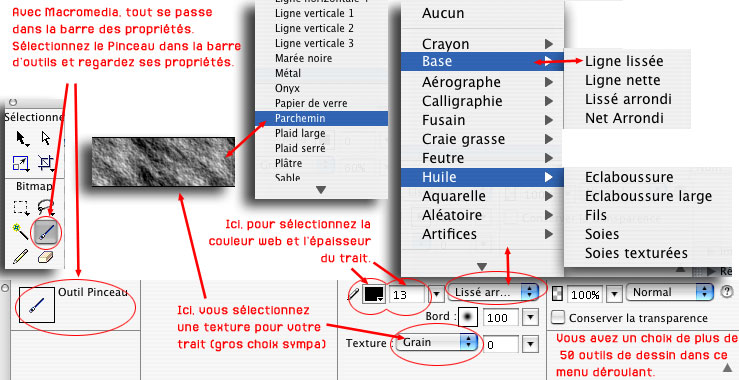
Le logiciel Fireworks est un logiciel de mise en page pour le web, axé sur le graphisme et l'interactivité, qui s'utilise en complémentarité avec Dreamweaver MX, notamment pour l'obtimisation des images. Il possède plusieurs atouts qui contribuent à l'intérêt de travailler sur une tablette. Essentiellement, cela concerne l'outil Pinceau avec son inventaire d'imitations de crayons, d'huiles, d'aquarelles...
 |
Vite aperçu de Fireworks avec la barre d'outils et surtout la barre des propriétés, marque de fabrique de Macromedia. |
 |
Les différents traits qu'on peut obtenir
avec Fireworks sont assez sympas, d'autant plus qu'il ne s'agit
pas d'un logiciel de dessin exclusivement. |
 |
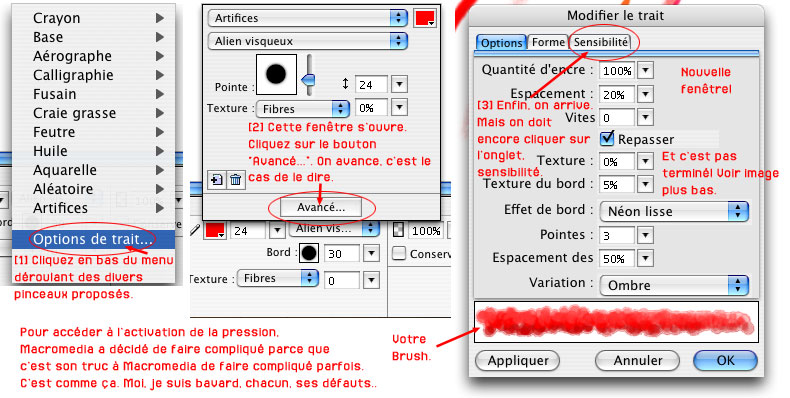
Parcours du combattant pour accéder
au paramètrage de la pression du stylet. |
 |
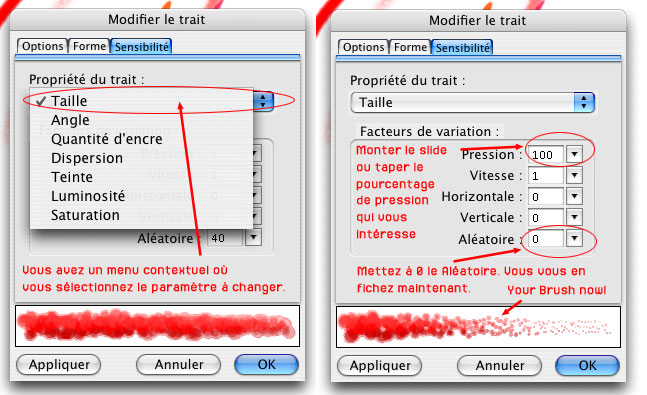
Après avoir cliqué enfin sur
l'onglet "sensibilité", vous accédez à
notre nirvana. Occupez vous pour chaque paramètrage (Taille,
Angle, Quantité,...) du slide de Pression qui souvent est
de 1 à 5 %. Mettez 100 % et c'est votre pression maintenant
qui dicte l'épaisseur d'un trait, par exemple. |
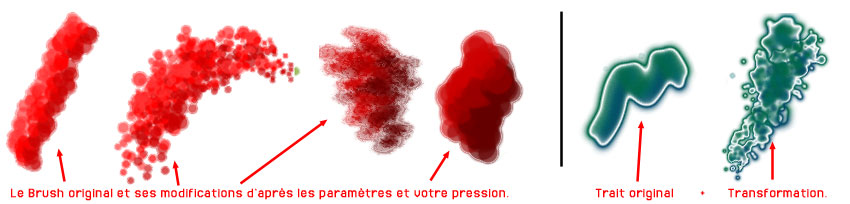
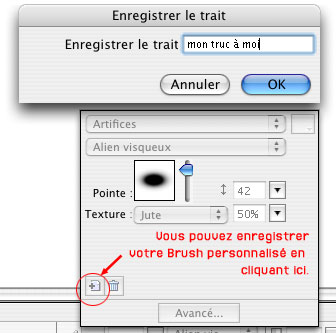
Voici des exemples de Brushes modifiés. Les résultats sont assez sympas, surtout quand c'est doublé avec une texture adéquate.

|
 |
Vous pouvez garder en mémoire les paramètres pour chaque nouveau outil. Il suffit de revenir à la fenêtre "Options de trait". |
- retour logiciels -
Les propriétés du logiciel destinées
exclusivement à la tablette sont très minimes, et pourtant
elles sont exceptionnelles. Utiliser le pinceau avec l'option "Virgule"
est le must. Dessiner avec Flash est géant. Vous pouvez faire du
cartoon, du dessin appliqué, académique car le stylet tient
compte de la pression avec une qualité de toucher très plaisante.
L'outil crayon n'est pas sensible à la pression, donc seul le pinceau
nous intéresse.
Autre point très fort avec Flash, c'est que vous pouvez dessiner
très rapidement car vous n'avez pas le problème d'annuler
un trait vectoriel ou de le modifier un tracé précédent
lorsque vous faites un trait proche d'un autre. Ce problème avec
le vectoriel touche tous les autres logiciels de vectorisation que je
connaisse. Sauf Flash.
Bon point et dernier pour Flash. On peut utiliser la gomme; c'est à
dire retourner le stylet et gommer avec sont bout. Pas besoin de sélectionner
l'outil" Gomme" dans la barre à outils. Flash exceptionnel.
Seul défaut de la tablette avec Flash, mais cela est lié
au logiciel. Il concerne le Touch Strip, car le zoom + du slide ne fonctionne
pas. Tout simplement parce que le raccourci-clavier pour zoomer avec Flash
est Pomme "=" et pas Pomme "+. Le
zoom - fonctionne, mais pas le zoom +. Pour régler le problème,
il faut aller dans les Préférences Système, cliquez
sur l'application "Tablette Wacom", sélectionner l'application
Flash (si elle n'existe pas, ajouter là; voir la rubrique Paramètrage
du driver pour cette démarche), choisir le Touch Strip, et choisir
"Touches" à la place du choix par défaut "Scroll/Autozoom"
et sélectionner enfin, pour le haut et pour zoomer, le raccourci-clavier
"Pomme "=" et, pour le bas et pour dézoomer,
Pomme "-".
 |
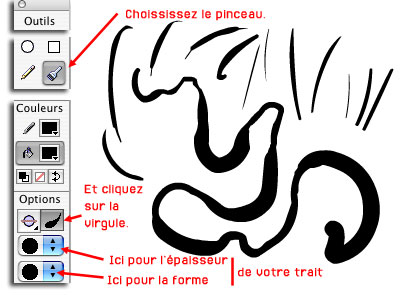
Dès que l'outil Pinceau est
sélectionné et la Virgule actionnée
(j'appelle ça, la virgule), votre pression fait ce qu'elle
veut avec le trait. Cela se fait avec toutes les formes que Flash
propose. |
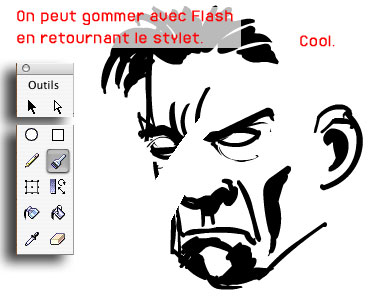
 |
Également, vous pouvez gommer en retournant le stylet. Donc pas besoin de sélectionner la Gomme dans la barre à outils. |
À vous maintenant de faire de vrais
bons dessins animés avec votre stylet. Ici, l'intro de
mon ancien site de Bds en travaux actuellement. Baptisé
le smoker, cette animation en boucle servait aux surfers de savoir
si ils possédaient le plugin Flash 4. C'était en
1999/2000. Déjà. Sniff... |
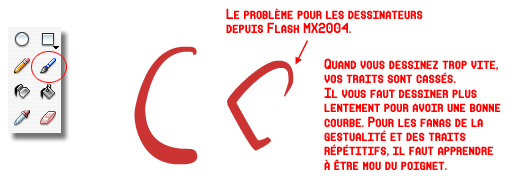
Flash 8 garde des ajouts de Flash MX2004 et apporte un peu de nouveauté. Par contre, il persiste dans un défaut apparu avec la version MX2004: le trait cassé. Je ne pense pas être le seul à avoir constaté cela. Depuis MX2004, lorsque vous dessinez trop vite, votre tracé n'est plus une courbe parfaite, mais il crée des cassures avec des lignes droites. Seule façon de résoudre le problème, ralentir son geste.
 |
Le dessin du smoker présenté ci
dessus est impossible à réaliser avec la même
gestualité depuis Flash MX2004. |
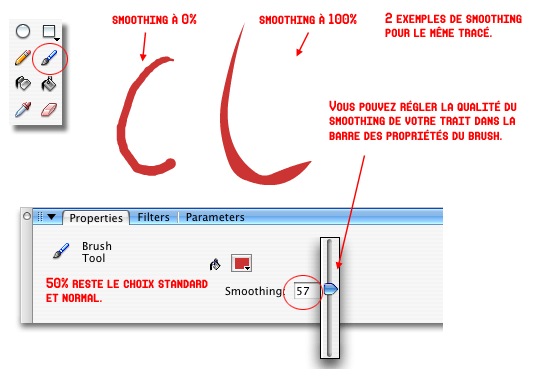
 |
Réglage pas très intéressant,
donc culte: le smoothing de votre trait dans la barre des propriétés. |
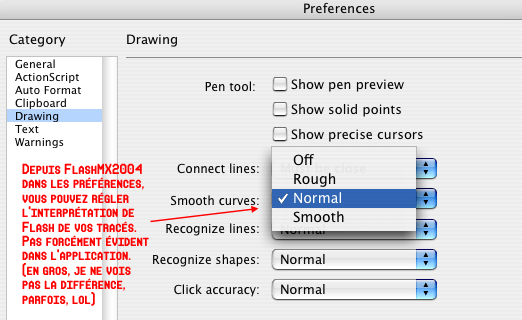
 |
Depuis MX2004, vous pouvez
aller dans les préférences du logiciel pour régler
la courbure des tracés. Par défaut, le menu contextuel
propose "Normal" , et "Normal" , c'est bien. |
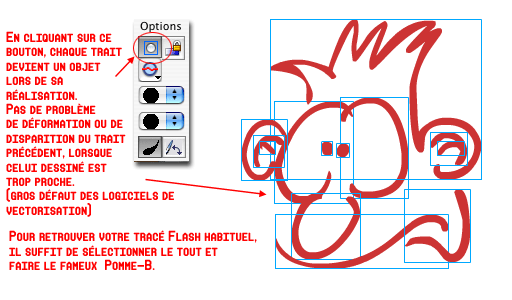
La NOUVEAUTÉ de Flash 8 qui change tout (en ce qui nous concerne, utilisateurs de tablette):
 |
Nouveauté de
Flash 8: la transformation de votre trait en objet directement
grâce au bouton dans la barre des outils en utilisant l'outil
Brush. |
Avertissement - Information - Logiciels Acrobat - Illustrator - Photoshop - SketchBook Pro - Artrage - Painter - Inkscape - Fireworks - Flash - Expression - Rita - Word - Safari - Firefox haut de page |