- Cs2 -
Avant de commencer, je précise à
nouveau que cette partie ne vous explique pas Photoshop CS, c'est à
dire comment fonctionne le logiciel, mais elle vous informe de l'utilisation
du stylet et des propriétés spécifiques du logiciel
d'Adobe destinées aux possesseurs de tablette graphique.
Photoshop est un logiciel de retouche photographique et propose beaucoup
d'outils destinés en premier lieu au stylet. L'utilisation de ce
dernier permet énormément de facilité et d'évidence
quant à la manipulation de ces outils car les fenêtres d'options
des brushes propose des paramètres uniquement destinés aux
fonctions du stylet comme la pression, l'inclinaison et la molette de
l'Aérographe digital pour les heureux propriétaires d'un
tel engin.
L'utilisation du stylet apporte de la précision, de la rapidité,
de la facilité, de la fluidité, du naturel et de surcroit
du plaisir. Associer dans la réalisation Photoshop et une tablette
graphique est de premier abord un exercice, puis cela devient une évidence
car le stylet offre du gain de temps et du gain dans la finition.
Aborder Photoshop sous l'angle de la tablette demande énormément
de travail de description, par conséquent je parle de chaque outil
sans m'étendre sur les mutltitudes variations qu'engendre son utilisation.
Comme pour la majorité des logiciesl, tous les outils sont utilisables
par le stylet et la gomme, les Express Keys, les Touch Strips fonctionnent
parfaitement.
La barre à Outils et la barre des propriétés - retour -
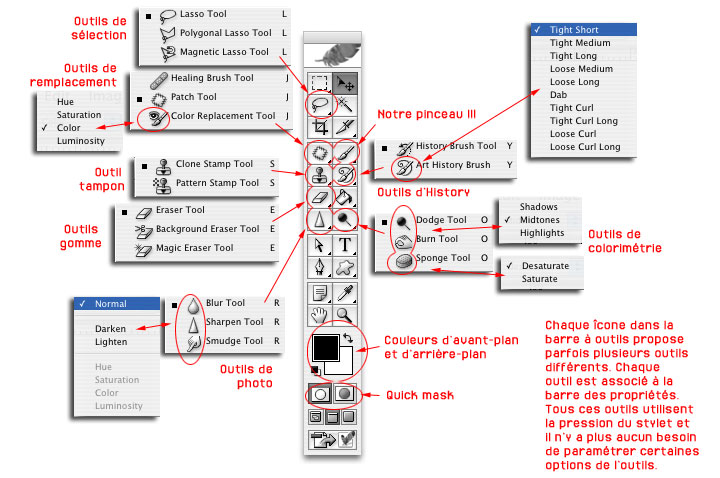
La barre d'Outils est assez riche. Il faut cliquer sur un outil pour en faire apparaîre d'autres. Pour décrire les groupes d'outils, j'utilise mon vocabulaire, pas forcément celui officiel et des manuels. |
Tout ce qui est entouré en rouge utilise
la pression du stylet.
|
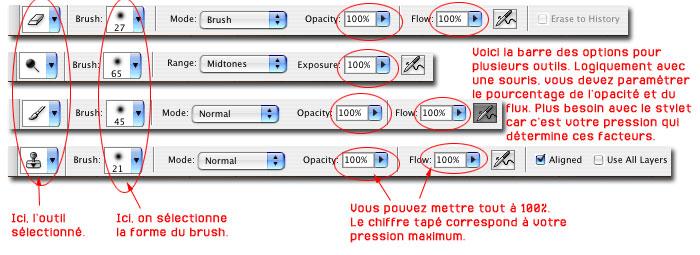
La barre des propriétés affiche les propriétés de chaque outil sélectionné dans la barre d'outils. On voit l'îcone de l'outil et la forme du brush avec l'indication de la taille à gauche. Au centre, vous avez des menus déroulants spécifiques avec les modes, les pourcentages d'opacité et de flow. À droite, nous avons en général des conditions d'utilisation. Pour les utilisateur de souris, les pourcentages d'opacité sont très importants car ils sont continuellement modulés afin d'avoir un travail à peu près propre. Avec une tablette, plus de soucis à paramètrer à 50% ou 75% l'outil car c'est votre pression qui détermine l'opacité. Donc l'outil agit de 0% à 100% dans un dégradé progressif pour un travail parfait et plus facile.
 |
|
Le Pinceau et les formes - retour -
 |
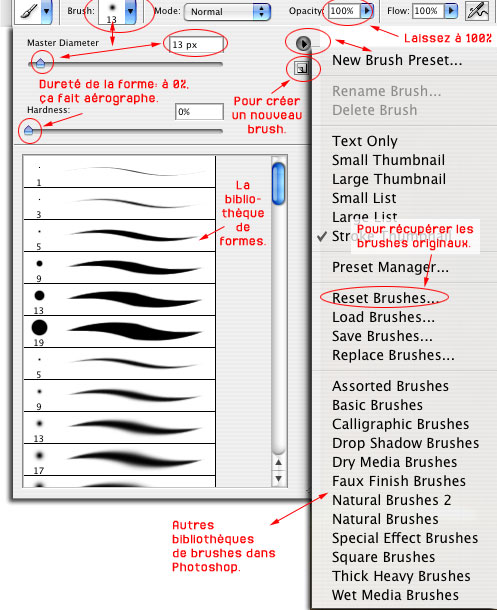
Lorsque vous utilisez le pinceau ou la majorité
des autres outils de retouche, vous avez en votre possession une
bibliothèque de centaines et centaines de formes différentes. |
 |
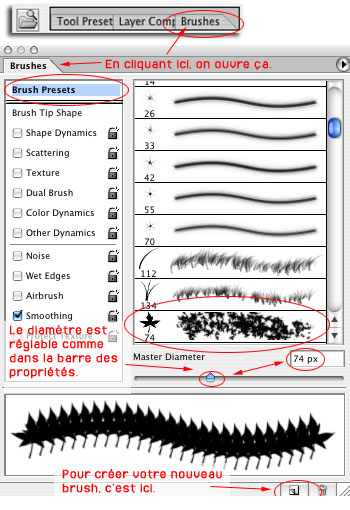
Dans l'onglet de droite sur la barre des
propriétés, la fenêtre propose aussi l'affichage
de tous les brushes mais avec des propriétés plus
définies. |
INFORMATION:
Si vous sortez l'onglet des brushes de la barre des propriétés, il devient une fenêtre mobile. Par contre, si vous la fermez, il faut retourner dans la barre des menus et allez dans Window pour la refaire apparaître. L'onglet a disparu de la barre des propriétés.
 |
Je viens de cliquer sur Brush Tip Shape.
Ne pas confondre avec ce qui est au dessus, c'est à dire
Brush Presets. On confond toujours les 2 lorsqu'on clique dans
cette zone de la fenêtre. |
 |
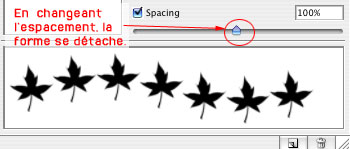
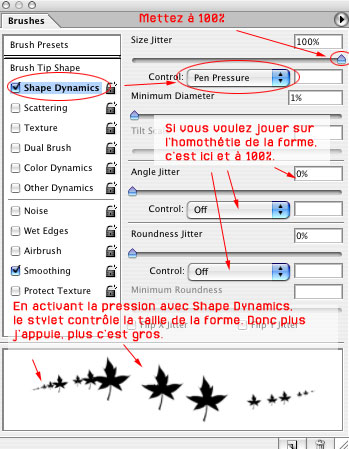
L'espacement à 100% permet d'avoir
un trait avec une figure répétée identiquement.
|
 |
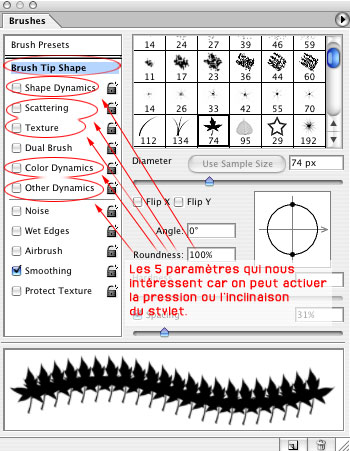
Avant d'aborder les 5 propriétés,
il faut préciser que tous les brushes ont leurs propres
paramètres. Il sont constitués de slides placés
entre 0% à 100%. |
 |
Shape Dynamics. |
 |
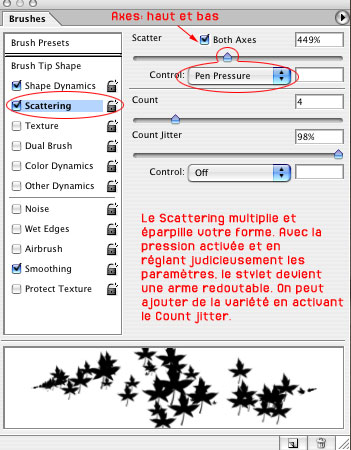
Scaterring. |
 |
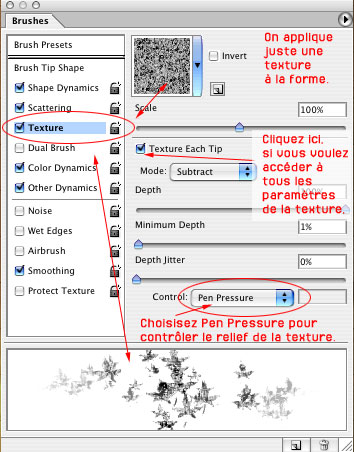
Texture. |
 |
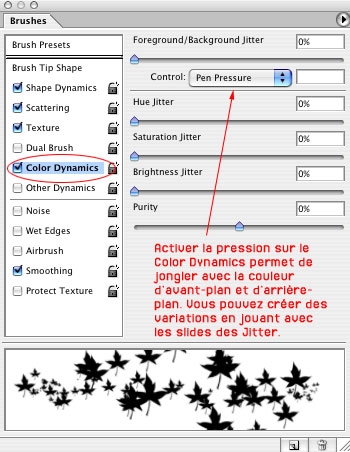
Color Dynamics. |
 |
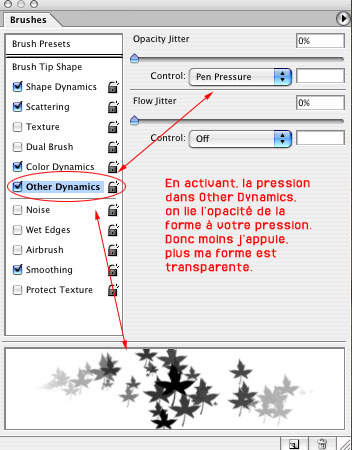
Others Dynamics. |
INFORMATION:
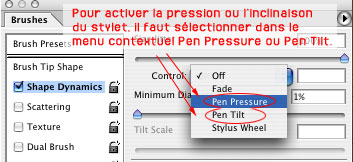
Bien sûr, vous pouvez paramétrer votre brush pour que toutes les propriétés soient gérées par votre stylet et votre pression. Mais vous pouvez aussi juste sélectionner une propriété du brush afin que votre pression exerce une variation contrôlée de l'effet dans un but précis. Si, si, c'est clair ce que j'écris.
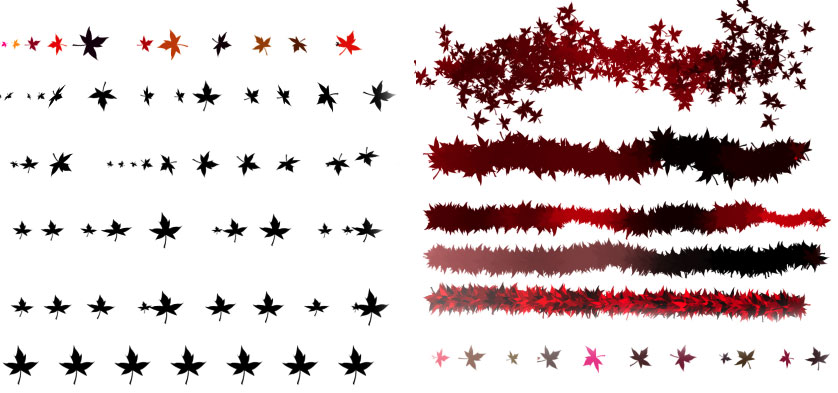
Ci-dessous, l'inventaire des variations lorsqu'on active la pression, le petit jeu est de trouver quelles sont les propriétés qui sont activées avec notre brush de feuille. Vous prenez une feuille. Et top chrono! Vous avez une minute, montre en moins!
 |
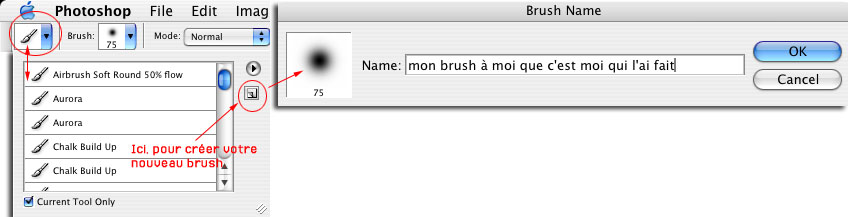
Après tous vos réglages persos, vous pouvez enregistrer votre brush soit dans la bibliothèque de formes, soit dans vos outils préférés, tout à droite de la barre des propriétés. Là, vous avez directement accès aux outils que vous utilisez régulièrement, que vous avez créés, qui vous sont d'une utilité immédiate. Vous enregistrez également, à l'inverse d'un enregistrement dans la bibliothèque de formes, les informations sur la couleur. Si votre brush a été créé avec du vert en couleur d'arrière-plan et rouge en avant-plan, vous retrouvez les deux couleurs dans la barre d'outils.
 |
Pensez les brushes - retour -
Comprendre comment paramétrer les brushes est une chose, maintenant il faut saisir la pertinance des règlages. Mais avant d'entrer dans le vif du sujet, voici quelques exemples de brushes dans les bibliothèques qui montrent la diversité proposée et l'optimisation par l'activation de la pression. |
Vous pouvez également créer un brush d'après un dessin ou une image déjà existante. C'est mega simple à faire. Vous scannez une image ou vous la trouvez sur le web. Retravaillez selon ce pour quoi vous en avez besoin. Après avoir réalisé votre détourage et bien nettoyé votre figure (pas de points épars à 2 mètres du centre et de votre figure principale), copiez là et collez là sur un unique calque transparent. Faîte une sélection et allez dans Edit de la barre des menus et dans le menu contextuel, cliquez sur Define Brush Preset. Donnez un nom à votre brus et il apparaît dans la bibliothèque générale de la barre des propriétés à gauche et dans l'onglet à droite.

|
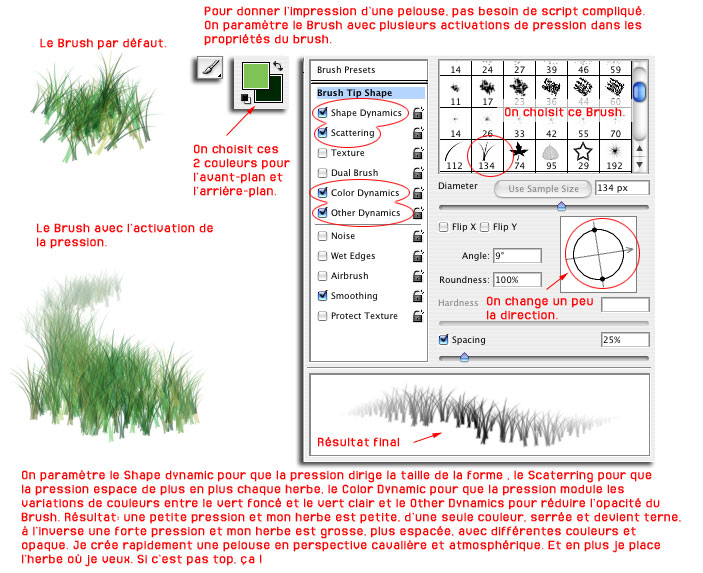
Nous abordons maintenant la façon de penser les brushes et donc d'utiliser la pression à bon escient en l'appliquant aux propriétés de la forme. En prenant l'exemple simple de la forme touffe d'herbe que tout le monde a utilisé, le réglage est primordiale pour bluffer tout le monde avec un seul trait de stylet.
 |
 |
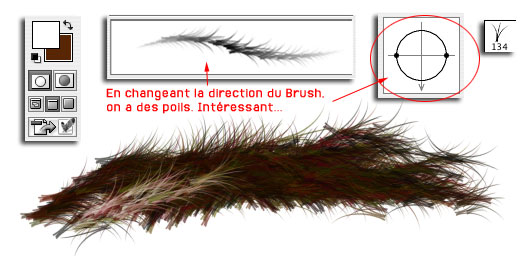
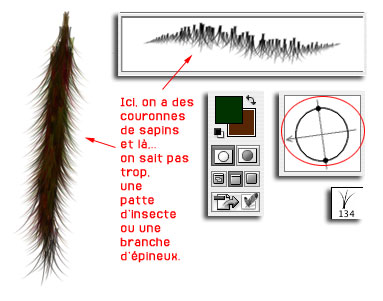
Tout est bon à tester pour les paramètres. C'est dingue le nombre de truc tout bête que vous découvrez un lundi soir.
|
 |
Tous ces petites découvertes sont très intéressantes car vous percevez non pas le brush de Photoshop comme une forme unique et close qui tout de suite est associée à une seul pratique, mais qu'en fait, cette forme peut être disciplinée et offrir d'autres interventions dans plusieurs domaines. Car ce brush peut servir à
dessiner en apparence et en premier lieu, mais surtout à
retoucher avec un accent plus crédible que celui donné
par défaut dans Photoshop. |
 |
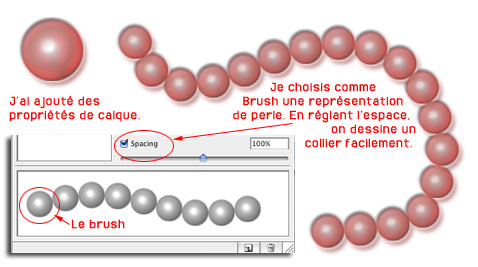
Créer des objets avec des figures répétitives devient facile et naturel.
|
 |
Autre fait intéressant:
le brush étant manipulable à souhait comme une pâte
à modeler, il est aisé de choisir des outils d'un
autre logiciel d'infographie et de les recréer dans Photoshop
pour faire des retouches invisible lorsque vous utilisez le logiciel
d'Adobe pour finaliser votre travail.
|
Tips and Tricks revisited - retour -
J'ai écrit au début de la rubrique "Tablette et Application" que c en'était pas sur ce site que vous apprenez comment faire du feu, de la glace, etc... Wacom&maPomme reste un petit site perso, donc on va comme tout le monde :D) mais en revisitant la façon de réaliser certains effets. Personnellement j'ai toujours halluciné à la lecture de ces tutoriaux, car ils étaient d'une telle complexité qu'au bout trois actions, j'avais déjà décroché. Il était toujours question de créer du bruit, d'utiliser plein de filtres avec des paramètrages très précis, de jouer sur les mode des calques... hou là, là, petits Princes en herbe; la vie n'est pas si compliquée avec Photoshop. |
Prenons
une photo déjà suréaliste en elle même
car elle représente Paris en plein beau temps. (Non, non,
le tutorial n'a pas démarré encore, je n'ai pas tranformé
Paris en ville du midi!). |
 |
Sur le web, je récupère
des brushes de nuages. Je suis désolé, je ne sais
plus qui les avait proposés en free download. La personne
n'a pas ajouté son nom dans la liste des brushes.
|
 |
Le procédé est
simple. Vous créez un calque transparent. Vous utilisez
votre stylet en actionnant la pression sur Other Dynamics. Si
vous trouvez vos nuages trop voyants, vous baissez l'opacité
du calque.
|
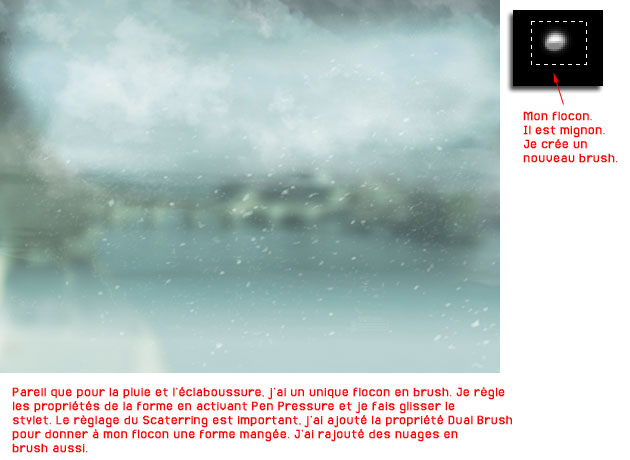
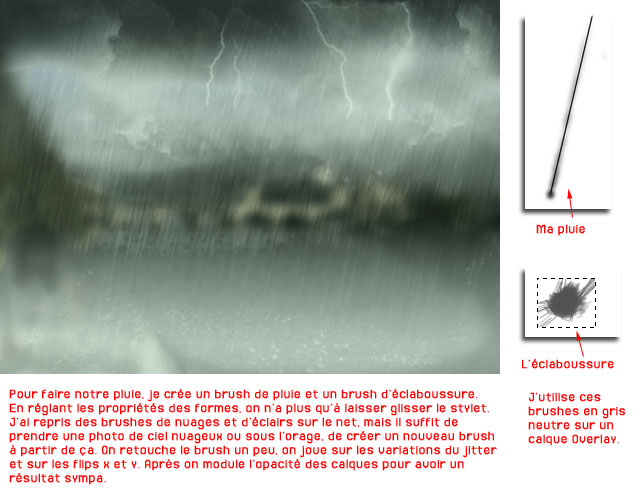
Après avoir redonné à Paris sa vraie image, on va créer un orage. Je n'ai pas effacé les gens sur les quais. Il s'agit d'un exercice, pas d'un travail. Si cela avait été le cas, j'aurai pris une photo sans aucune personne. C'est vrai. Pourquoi faire compliqué quand on peut faire simple.
 |
J'ai volontairement rendu
le fond flou du résultat final pour voir le travail du
stylet de des brushes.
|
 |
Le résultat final est très
sympa, un peu surréaliste car c'est mon style (on peut
rien y faire). Mais surtout cela a été très
facile et très rapide à faire. J'ai déssaturé
légèrement l'image et je lui ai donné une
teinte verte gris pour retrouver une certaine atmosphère. |
On a fait la pluie. On fait la neige sur le même principe.
|
|
|
|
|
J'ai flouté manuellement
avec l'outil Goutte d'eau certaines zones de l'image. |
INFORMATIONS:
Pour les plasticiens et Photographes peu connaisseurs de Photoshop, le
gris moyen correspond au gris souris. Photoshop possède des réglages
de TSL, Teinte, Saturation et Luminosité.
Pour les amateurs non étudiante en art, la saturation d'une couleur
correspond à son dégré de pureté. Une couleur
sombre ou une couleur claire peuvent avoir une forte saturation. Une des
couleurs les plus connues et le plus saturés est le rouge vermillon.
Cela atteint du 94%. Une teinte dans laquelle on ajouté du blanc
ou du noir est dessaturée. Question à poser en société
un soir, le lundi par exemple: quelles sont les 2 couleurs qui sont dessaturés
et pourtant qui sont considérés comme une teinte à
part entière en possédant leur propre nom? (d'habitude on
ajoute toujours un nom à la couleur primaire comme bleu indigo,
jaune cadmium, vert jade, etc...)... C'est le mauve et le rose, c'est
à du violet et du rouge qu'on a dessaturés avec du blanc.
Poser la la question pour impressionner. Cela marche tout le temps. Qu'est
ce que j'ai pu emballer en boîte avec ça... Je vais la donner
à Marguno.
Pour les créateurs de brush, lorsque vous créez un brush
à partir d'une image, faîte cela à forte échelle,
1000 px. Car si votre brush est de petite taille, sur une image à
72 DPI, il sera lisible mais sur du 300 dpi, il sera tout petit. Vous
serez obligés de grossir la taille du brush et celui-ci sera flou.
Cela reste du bitmap.
Adobe Photoshop CS >> suite ::: Adobe Photoshop Cs2 >> nouveautés
- Cs2 -
haut de page - retour aux Applications