Avant de commencer, je précise à nouveau
que cette partie ne vous explique pas IIlustrator CS, mais vous informe
sur l'utilisation de la tablette et du stylet avec les propriétés
spécifiques du logiciel. C'est à dire que tous les outils
d'Illustrator sont utilisables avec le stylet, tout comme avec la souris,
mais certaines options ne sont destinées qu'aux possesseurs de
tablette graphique et aux utilisateurs de stylet. L'Outil Crayon, par
exemple, est plus facile à utliser avec le stylet qu'avec la souris,
mais il ne possède pas d'options ou de propriétés
qui nous intéressent. Donc je n'en parle pas. L'outil Pinceau est
utilisable par le stylet ou la souris, mais il est clair que la main et
le stylet offre une plus grand aisance et une précison calculée
et ponctuelle. Également, cet outil utilise la pression grâce
à des options spécifiques, donc vous trouvez dans cette
partie réservée à Illustrator CS toutes les manipulations
et les résultats que produit l'outil Pinceau avec un stylet.
Je vous conseille donc de lire l'Aide, de consulter des sites sur internet,
des livres et des magazines pour l'utilisation généraliste
de d'Illustrator CS. Vu le nombre qu'il y a :D)
De plus, j'utilise des mots simples pour décrire un outil, rarement
ceux officiels pour tel ou tel outil. Par exemple, The Symbol Sprayer
tool, l'outil avec un îcone de bombe aérosol (voir plus bas),
est nommé tout simplement le Spray ou le Spray à symbole.
Mais je vous rassure, chaque démarche est accompagnée d'images,
de flèches rouges, de cercles rouges et de textes explicatifs,
que même notre petit Prince comprend immédiatement.
Pour terminer, dans un logiciel comme Illustrator, il y a toujours plusieurs
chemins pour accéder aux fonctions, aux options d'un outlil. Ici,
je n'indique qu'un chemin, souvent le plus simple. Par exemple, j'utilise
toujours un double-clic pour ouvrir une fenêtre d'options, plutôt
que d'utiliser un menu contextuel.
INFORMATIONS: La gomme du stylet ne fonctionne pas, tout
simplement parce que Illustrator ne propose pas de gomme. Donc vous pouvez
donner n'importe quel raccourci-clavier au bout de la gomme, comme choisir
les ciseaux, le crayon ou le Smooth Tool.
Le Touch Strip de la tablette ne fonctionne pas correctement avec Illustrator.
Le zoom + fonctionne, mais pas le zoom -. On peut zoomer mais pas dézoomer.
Pour pallier ce problème, c'est simple. Vous allez dans les Préférences
Systèmes et ouvrez le driver Wacom. Vous changer le choix "Autozoom"
du Touch Strip par "Touches"; pour le bouton du haut, taper
"Pomme +" pour zoomer et taper "Pomme -" pour dézoomer.
Voir rubrique "Paramètrage du driver" pour plus de détails.
La barre à Outils - retour -
 |
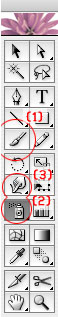
Tous les outils que vous voyez sont utilisables
avec un stylet, mais notre attention s'arrête sur les 3
encerclés dans l'image: |
Le Paint Brush, notre pinceau comme vous ne l'avez jamais utilisé
 |
le Calligraphic Brush |
INFORMATIONS:
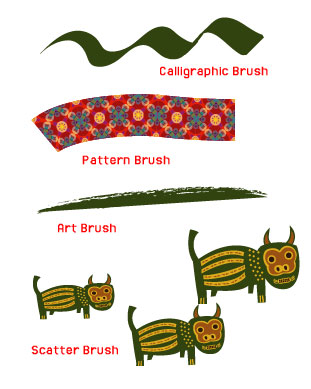
Par Calligraphic Brush, Illustrator désigne toutes les formes simples, pas forcément la forme calligraphique que l'on connnaît, c'est à dire, celle qui correspond à une plume et qui est toujours illustré par un trait fin oblique. Cette dernière fait partie des Calligraphic Brushes en général.
Par Scatter Brush, Illustrator désigne une forme, souvent complexe qui utilise le trait vectoriel réalisé pour se multiplier et s'éparpiller ("scatter" signifie "éparpiller" en kobaïen).
Le Calligraphic Brush - retour -
 |
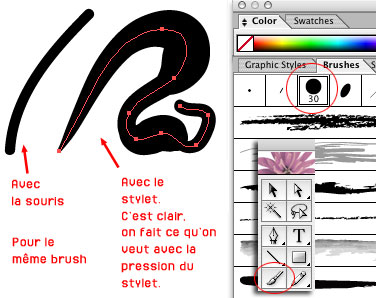
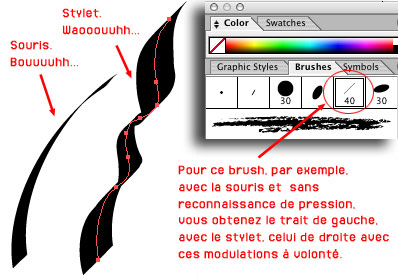
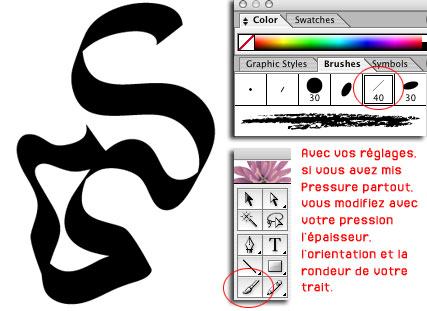
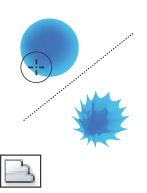
Avant de vous expliquer comment on active
la pression avec votre stylet, voici deux exemples de ce qu'apporte
l'utilisation d'un stylet. |
 |
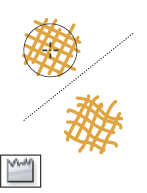
Même démonstration avec un autre
Calligraphic Brush, celui qui s'apparente justement à une
plume calligraphique. Avec un stylet doté d'une pression
activée, votre trait vectoriell découvre de nouvelles
formes. |
 |
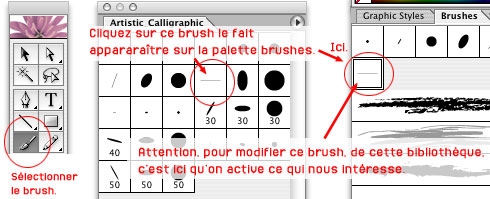
Comment accéder aux options
du Calligraphic Brush? |
INFORMATIONS:
Pour double-cliquer avec un stylet, juste tapez 2 fois de suite le stylet sur la tablette. Le tempo du double-clic est réglable dans le driver Wacom. Voir la rubrique "Paramètrage du Driver". Il y a un coup à prendre.
 |
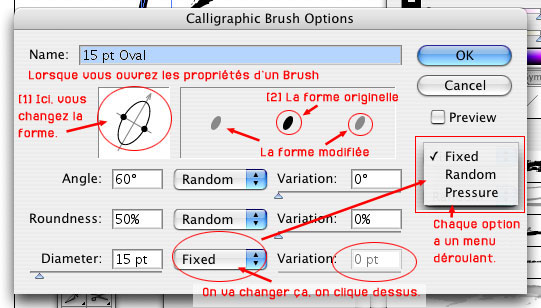
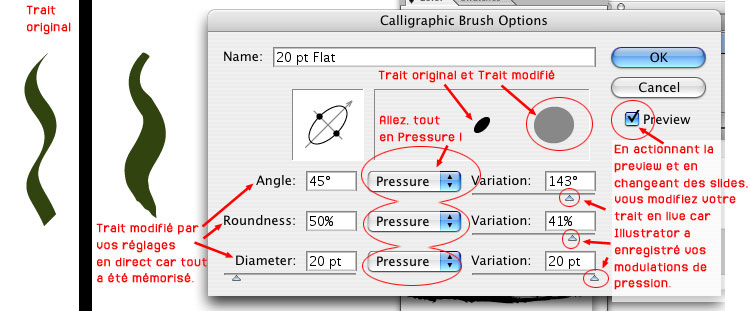
Enfin, notre fenêtre d'options pour
le Calligraphic Brush. |
 |
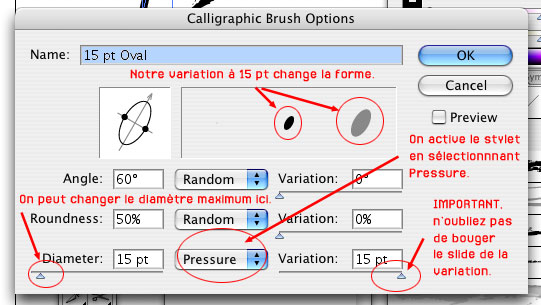
Deuxièmement: il
faut bouger le slide de la variation correspondant à la
propriété sur la droite. Si vous le mettez à
fond, le chiffre maximum correspond à c lui de la propriété
à gauche. Sur l'image, le diamètre est de 15 pts,
la variation atteint 15 pt maximum. Mais vous pouvez arrêter
le slide à la moitié, 8 pts. Ainsi votre pression
modifie alors le diamètre de 1 pt à 8 pt à
votre guise. Le mieux est toujours de mettre au maximum car de
tout façon, c'est votre pression qui dicte, donc si votre
diamètre et la variation atteignent 500 pts, si vous appuyez
peu, votre trait ne dépassera pas les 10 pts. |
 |
Sur cet exemple, j'ai paramètré
l'angle et le diamètre sur "Pressure". |
Afin de dévoiler une information très importante liant le logiciel Illustrator et la tablette graphique Wacom, je propose d'offfrir un peu rythme en appelant le Petit Prince.
- "Salut, petit Prince.", dit Vincenwoo.
- "Saluuuuut.", répondit joyeusement le petit Prince. "Tu as besoin de moi? Dis ho dis..." , ajouta t'il.
- "En effet, tu vas répéter avec tes propres mots ce que je vais te dire.", dit Vincenwoo. "Ha, flûte, j'avais fait un super tracé où j'avais bien joué de ma pression! Un truc d'enfer! En un seul trait, j'avais rempli ma page, j'avais plus ou moins appuyé pour faire un trait unique, le plus beau de la Terre avec des effets d'enfer. Ha la la, c'est très tragique. Car je viens de m'apercevoir que je n'avais pas sélectionné "Pressure" sur les options de la forme. Ha la la, donc mon trait est naze, comme si il avait été fait à la souris sans pression. Ha la la... Dire que que j'avais fait un trait digne des plus grands calligraphes chinois.. Mon trait est perdu..." , vociféra Vincenwoo. "À toi."
- "Heu... Ha j'avais un super trait, mais...Il est nul car, heu, j'avais pas activé la pression sur mon stylet.", dit le petit Prince. "J'ai bon?"
- "Hé, bien, non. Tu n'as perdu ton trait, petit Prince car:
"Dans Adobe Illustrator, les informations de pression du stylet sont enregistrées avec le chemin. Un simple clic suffit à transformer un trait de pinceau en chemin modèle dont la taille, l’orientation ou la répartition varie en fonction de la pression."(Info site Wacom)
Donc, que vous fassiez un trait sans avoir activé la pression avant, ce n'est pas grave, car Illustrator a gardé en mémoire toutes vos modulations, donc vous recouvrez votre trait avec la pression. Trop fort, Illustrator! Vois ci dessous pour les exemples.
 |
En cliquant sur preview, vous pouvez voir
en live votre trait se modifier d'après les paramètres
choisis dans les options. |
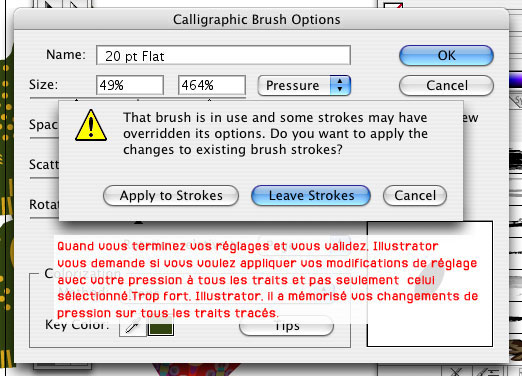
 |
Lorsque vous avez validé vos règlages,
Illustrator vous propose de les appliquer à tous les traits
ou pas. |
Cette mémorisation du trait fonctionne pour le Calligraphic Brush, mais aussi pour le Scatter Brush. Quelle transition pour passer au Scatter Brush!
Le Scatter Brush - retour -
 |
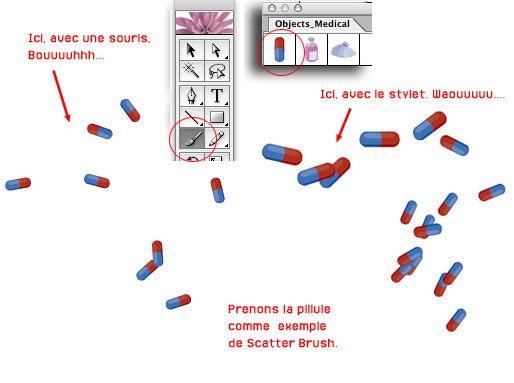
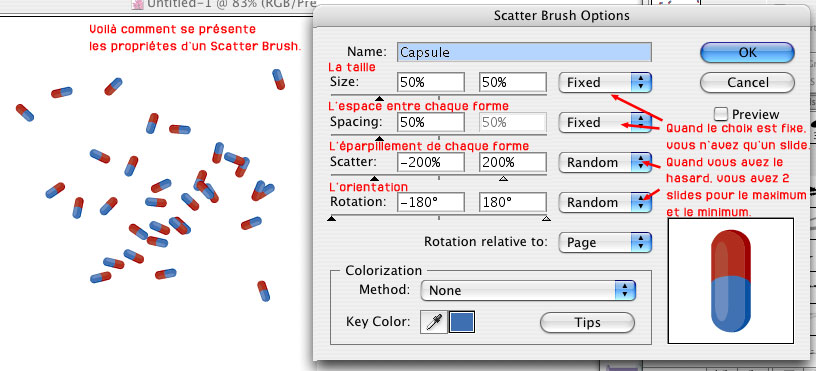
Pour vous mettre dans le bain immédiatement,
j'ai choisi comme exemple de Scatter Brush, la pillule. |
Ouvrons les options en double-cliquant sur le Scatter Brush choisi dans la fenêtre Brushes. Vous pouvez voir que les options sont différentes de celle du Calligraphic Brush. Déjà, il y a en a plus.
 |
Petit aperçu. |
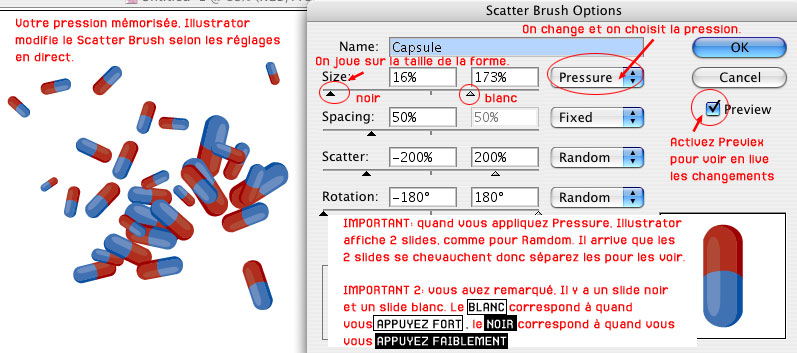
 |
Même système avec le preview
et la sélection de "Pressure"et surtout l'information
du jour est celle sur les slides blancs et noirs. |
INFORMATION:
Je rappelle donc que le slide blanc correspond à l'application du règlage lorsque vous appuyez le plus, et le slide noir à l'application du règlage lorsque vous appuyez le moins.Je reprends l'exemple ci dessus en choississant le réglage de la taille (Size). Si j'appuie peu, la taille du Scatter Brush correspond à 16% (slide noir) de la taille réelle de la forme, si j'appuie beaucoup, la taille augmente jusqu'à 173% de la taille réelle (slide blanc). Donc vos modulations de pression affichent un trait dont la taille des pillule s'étallonent de 16% à 176%. Donc plus vous appuyez, plus votre pillule est grossi. Mais vous pouvez échanger le placement des slides blancs et noirs en bougeant le slide noir à droite et le slide blanc à gauche. C'est à dire que le slide blanc maintenant correspond à la pression moindre et le slide noir à plus de pression. Cela change votre façon de réagir avec le stylet et aboutit parfois à des résultats assez intéressants. Mais je vous conseille de garder le slide noir (la petite pression) pour l'appliquer au paramètre minimum car dès vous avez le stylet dans les mains et que vous appuyez, votre pression débute, donc il est plus aisé de contrôler le modulations en commençant faiblement. Dans le cas contraire, si vous voulez faire une pillule petite, vous êtes obligés d'appuyer très fort tout de suite. Pas évident. Si, si, c'est clair ce que j'écris.
Autres exemples:
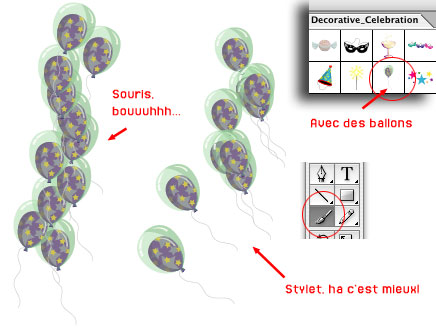
 |
Le même trait de Scatter Brush avec
le résultat de la souris à gauche et celui du stylet
à droite. |
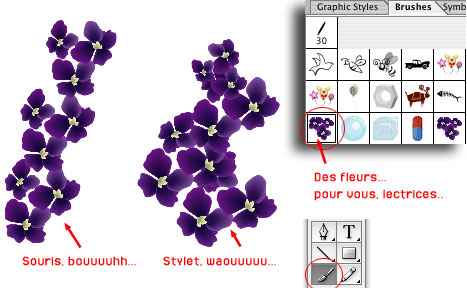
 |
Le même trait de Scatter Brush avec
le résultat de la souris à gauche et celui du stylet
à droite. |
[2] Les outils pour symboles, plus naturels avec notre stylet - retour -
On peut partager en quatre styles les huit outils pour symboles. Pour les noms précis de chaque outil, veuillez consulter l'Aide d'Illustrator. :D) Certains outils ont une action inverse lorsqu'ils sont réalisés avec un clic associé à une touche du clavier (ou de votre Express Keys). Par exemple, l'outil Symbol Sizer permet de réduire et d'accroître la taille des symboles en appuyant sur la touche Alt. |
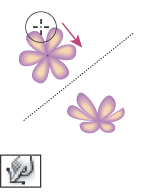
Le premier est le Spray qui est l'outil qui vaporise les symboles sur notre belle feuille blanche. |
  |
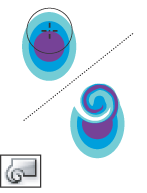
Les deux outils suivants modifient les emplacements et les éparpillements des symboles. |
  |
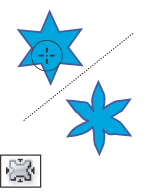
Les deux autres suivants modifient les symboles dans leur taille et leur orientation. |
   |
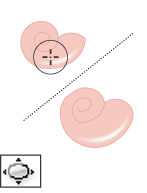
Les derniers outils modifient les symboles dans leur colorimétrie et leur style.
|
 |
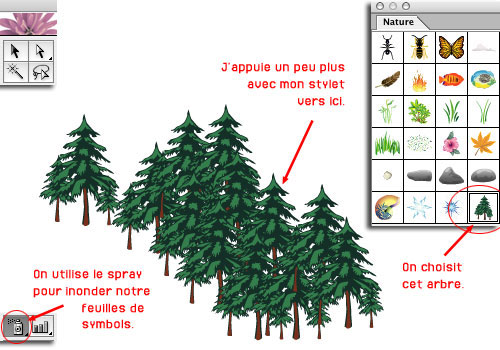
Dès la pression activée, le
spray à symbols vous obéit au doigt et au stylet.
La pression détermine l'intensité de l'outil. Pour
cet outil, cela joue sur la quantité de symboles vaporisés. |
 |
|
 |
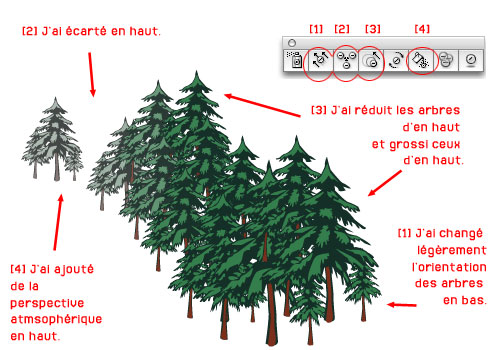
Prenons un symbole simple très figuratif:
un jeu d'arbres. |
 |
|
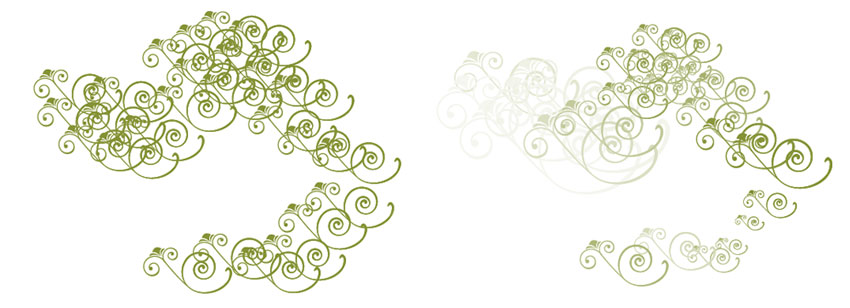
Exemple avec un autre symbole ci-dessous. Si vous appliquez tous les outils pour symboles, cela donne ceci. À gauche, le jet original, à droite les tranformations avec le stylet. À gauche, le jet original, à droite les tranformations avec le stylet.

|
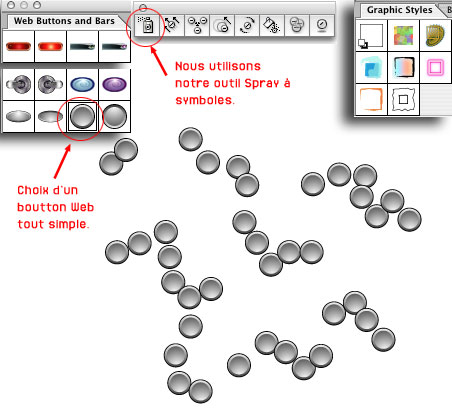
Autre exemple avec un symbole classique dans la bibliothèque Web Buttons and Bars d'Illustrator.
 |
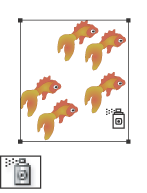
Utilisant du Spray pour remplir la surface. |
 |
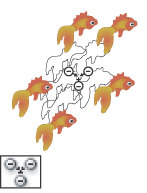
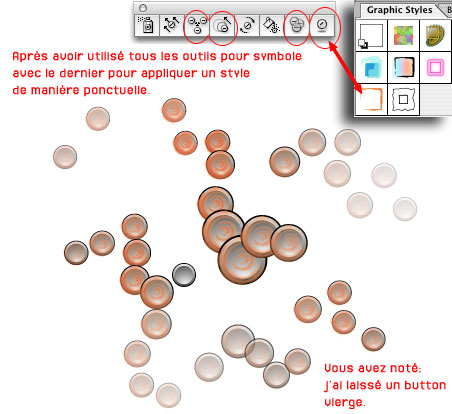
En utilisant tous les outils encerclés
en rouge dont l'outil Symbol Styler pour apporter une touche finale. |
[3] Les outils de déformations de contours pour des résultats instinctifs - retour -
Les 7 outils de déformations de contours permettent de déformer un objet vectoriel comme s'il s'agissait d'une surface d'eau. C'est pourquoi, en anglais, il s'appellent les Liquify Tools. Ce sont des outils très funs qui trouvent l'aboutissement de leur utilisation avec un stylet car la pression appliquée modèle à votre guise des formes primaires au formes les plus complexes. 



|
|
  |
Les outils de transformation s'appliquent
aux courbes vectorielles. Les symbole doivent être décomposés
à deux reprises, les texte doivent être vectorisés
pour pouvoir utliser les outils de transformations dynamiques. |
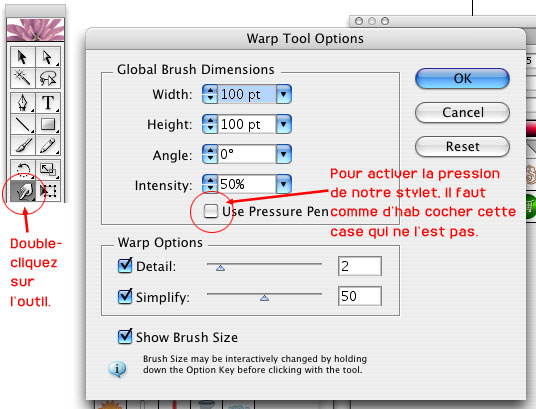
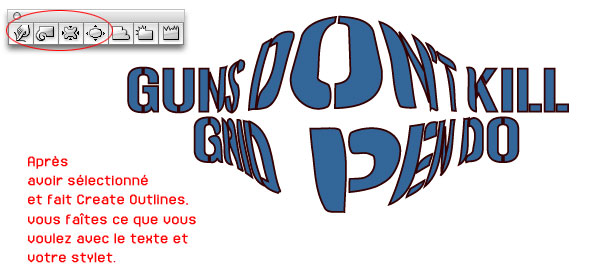
 |
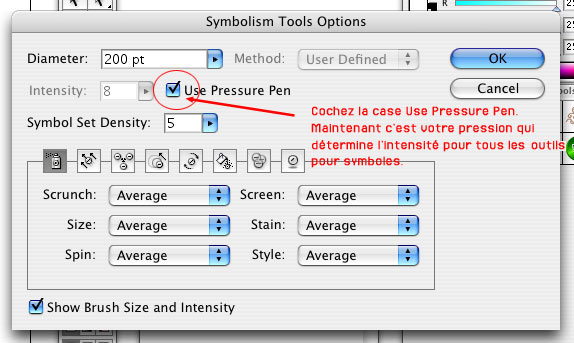
Vous double-cliquez sur l'outil de transformation
et la fenêtre des options s'ouvre. Vous cochez la case "Use
Pressure Pen". Et voilà, maintenant l'intensité
de l'outil est contrôlé par votre main et votre stylet. |
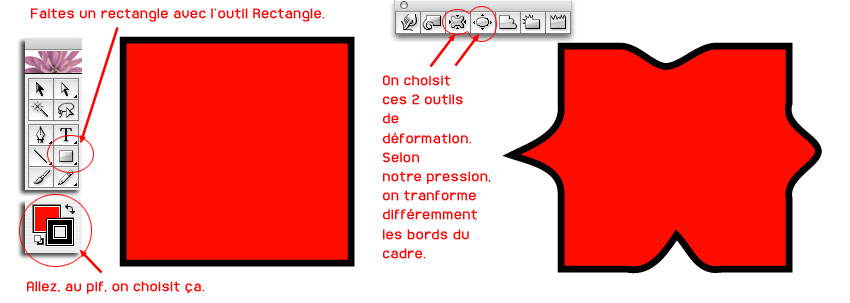
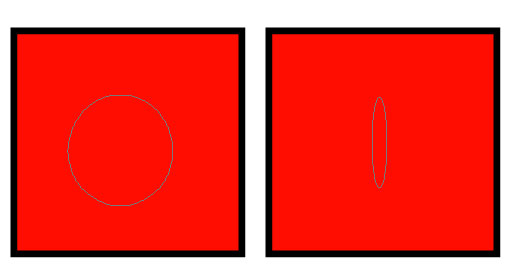
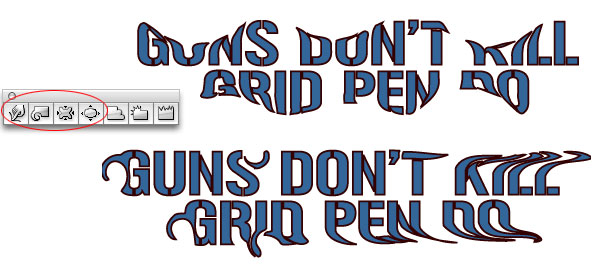
Avec le rectangle comme example simple, et en utilisant deux outils, le Pucker Tool et Bloat Tool, votre stylet modifie chaque côté. Le Pucker Tool, l'outil encerclé de gauche sur l'image dans la barre des outils de transformation, agit sur le côté haut et droit. Le Bloat Tool est utilisé sur les côté bas et gauche. Votre pression détermine l'intensité de l'outil. Tout comme les outils pour symboles, vous pouvez donner l'effet inverse en cliquant en même temps sur la touche Alt du clavier ou de l'Express Keys.
 |
Vous pouvez modifier la forme des outils de transformation. Par défaut, il s'agit d'un cercle. En ouvrant la fenêtre des options et en modifiant l'angle, la largeur et la hauteur de la forme originale, vous donnez à votre forme l'apparence que vous voulez.
 |
|
INFORMATION:
Consulter la rubrique "Paramètrage du driver" pour donner une fonction à une Express Key de la tablette Intuos 3.
 |
|
 |
|
 |
|
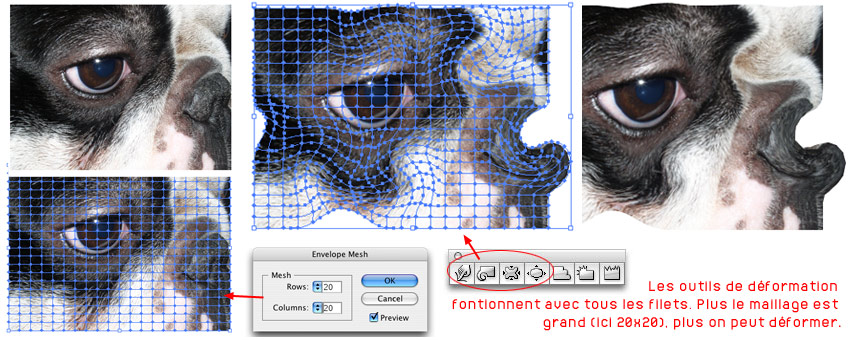
Vous pouvez utiliser ces outils de la même manière sur une image Bitmap à laquelle vous avez appliqué une distorsion de l'enveloppe d'après un filet.
|
Vous avez noté que j'ai fait le test de la déformation sur un bulldog français. Et bah, finalement, on ne voit pas trop la différence entre avant et après.
Exemple vite fait avec ce qu'on a appris - retour -
 |
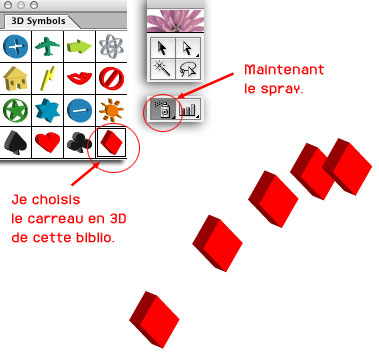
Pour un exemple de réalisation simple,
j'utilise mon stylet et ma tablette. J'ouvre une bibliothèque
de symboles, 3D symbols. Je choisis le carreau rouge en perspective.
Et je vaporise avec le Spray. |
 |
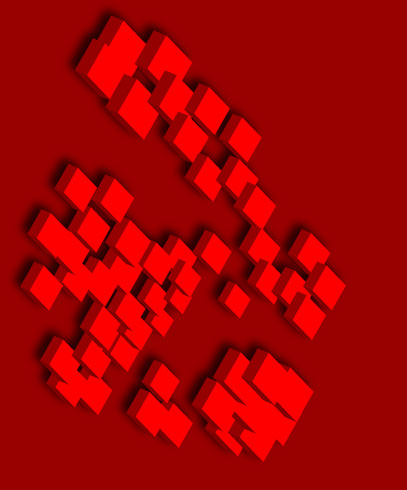
Ma pression règle l'intensité
et j'en mets où je veux. Avec les autres outils, j'agrandis
certains et réduit d'autres. Je place en fond un rectangle
de couleur rouge plus foncée |
 |
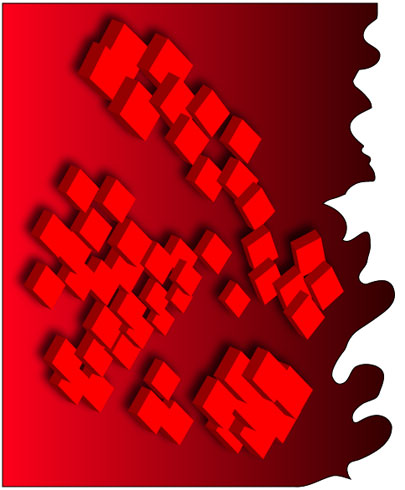
Je modifie avec les autres outils pour symboles
la disposition des carreaux. J'utilise les outils de transformation
pour le bord droit du fond. |
 |
J'ajoute 2 formes vectorielles de tâches
prises sur le web, le logo Wacom&maPomme, d'une grenouille
prise sur le web aussi. Je réalise un tube à l'aide
d'un cercle auquel j'ai appliqué le filtre 3D. J'ai dessiné
la langue de la grenouille et l'ai modifié avec le Bloat
Tool. |
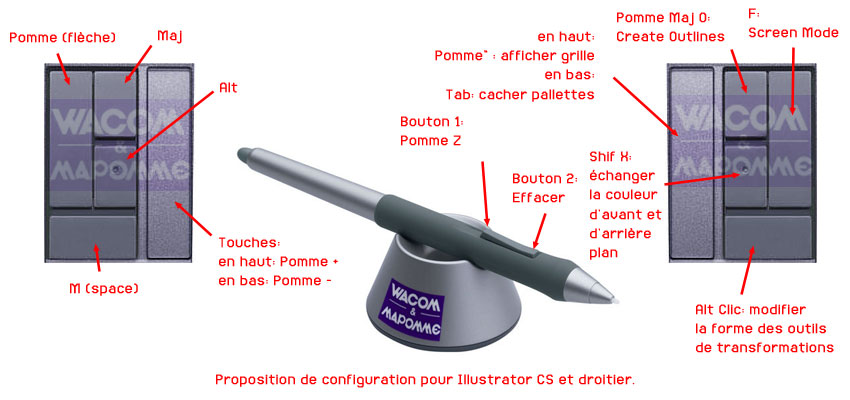
Touch Strip: proposition de configuration pour Illustrator CS - retour -
 |
Adobe Illustrator Cs2- retour -
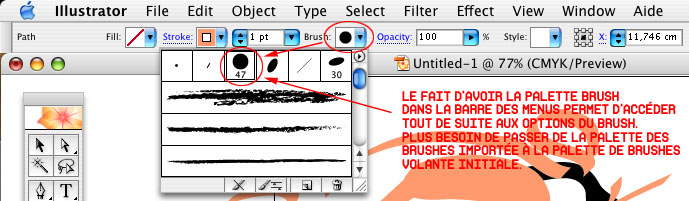
Pas grand chose qui nous intéresse en ce qui concerne cette mise à jour d'Illustrator, excepté l'apparition des divers moyens de contrôler les brushes par les options et une nouvelle présentation des brushes dans la barre des options qui facilite l'activation du stylet.
 |
J'avais parlé de ce petit souci ici pour ouvrir les options d'un brush d'une palette importée. C'est clair maintenant avec l'apparition de la palette en menu contextuel dans la barre des propriété de l'outil c'est plus rapide. |
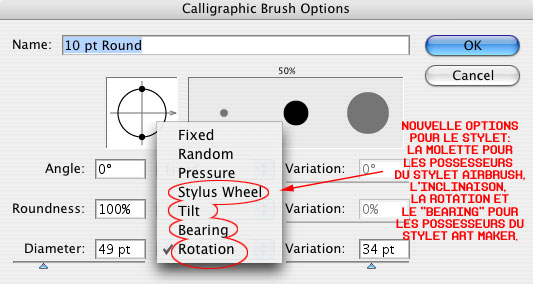
Voici donc les nouvelles options pour contrôler le brush avec le
stylet ! On retrouve celle de Photoshop pour l'inclinaison et la molette
et les toutes nouvelles options pour le stylet Art Maker.
 |
Je ne vous cacherai
pas plus longtemps une info du tonnerre. N'étant pas anglophone,
je ne comprends pas trop la différence entre Rotation et
Bearing (tournure). Donc je pense qu'il faut bien tester le stylet
Art Maker pour le voir. Et comme je ne l'ai pas eu entre les mains...
Fiuuuu... |
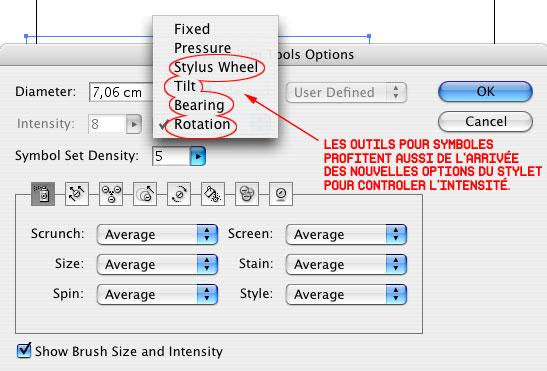
Pareil pour les brushes à symboles.
 |
-
"Bon, allez, c'est qui?... Allez dis le...", demanda doucement
le petit Prince. |
Finalement cela a été très court et il a fallu meubler dans le texte pour vous informer des nouveautés de de CS2...